アクターとスプライトの概要
作成日: 2024年10月19日
ビットン おなかいっぱい。
しゅーちゅーりょくが
もどってきたの。
ビットンはコーヒーいらないんじゃったな?
ビットン あまぁいのがすきなの。
「あまゾーン」で茶菓子でも
取り寄せておこうかのぅ・・・)
ちゃちゃっとかいた ドットえを
プレイヤーとして うごかしてみたい!
前回はシーンについて説明したから
今回はアクターとスプライトについて
説明していこうかのう。
プレイヤーキャラを動かしてみたんじゃったな。

プレイヤーはまたの名をアクターというゾ。
まずはアクターについて説明しようかの。
アクターについて
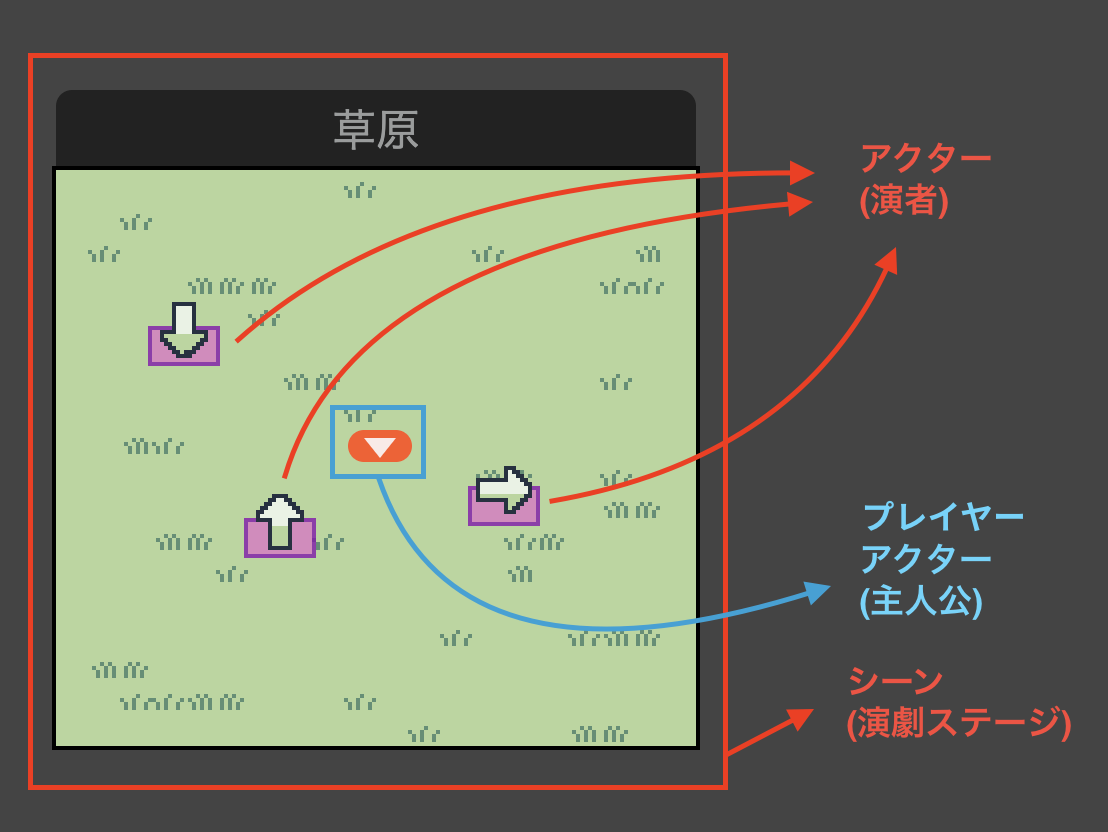
「アクター」と呼ばれとるゾ。
シーンが演劇のステージじゃとすると、
アクターはそのステージ上の演者なんじゃ。
ただし、プレイヤー(主人公)だけは
特別な「操作できるアクター」なんじゃ。
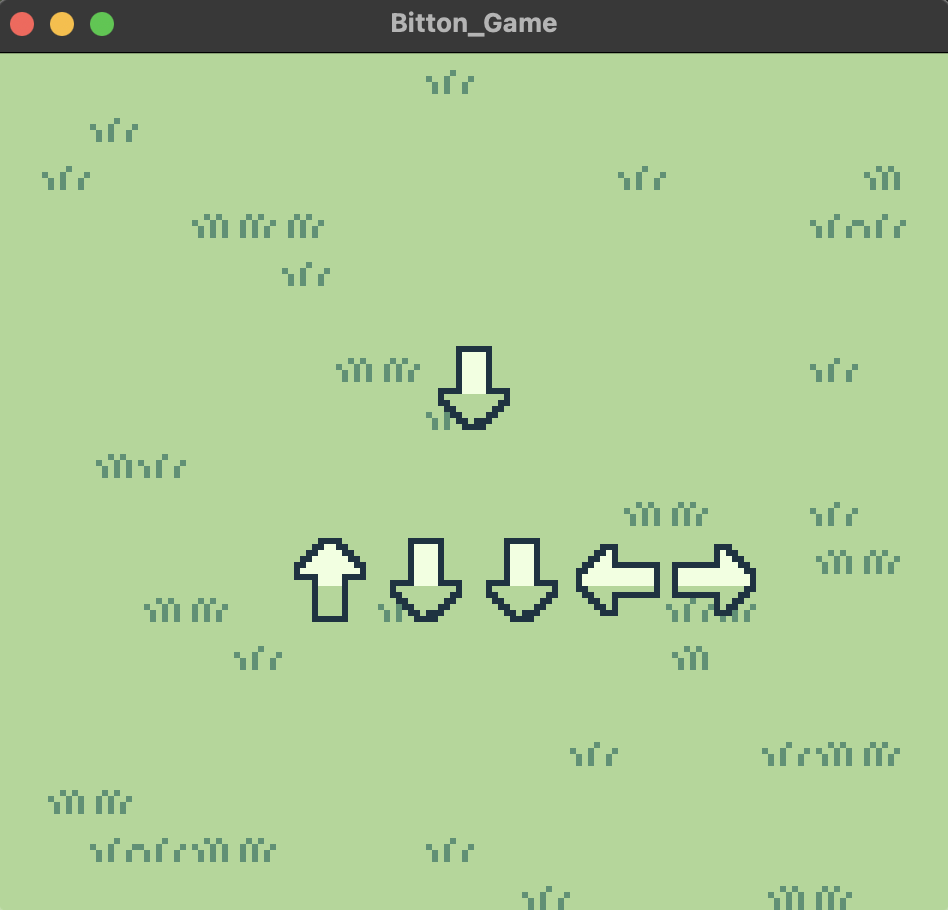
プレイヤーアクターはシーンのエディタ上の
ステージではオレンジ色の矢印アイコンで
表示されるゾ。

1 体だけ配置できるが、それ以外のアクターは
最大 20 体まで配置可能じゃ。
ただし、最小シーンである 20 x 18 タイルでは
最大 10 体までしか配置できない制限があるゾ。
制�限を超えて配置することも可能じゃが・・・。
どうなっちゃうの?
画面の横 1 列に表示できるアクターは 10 タイルまで
じゃ!
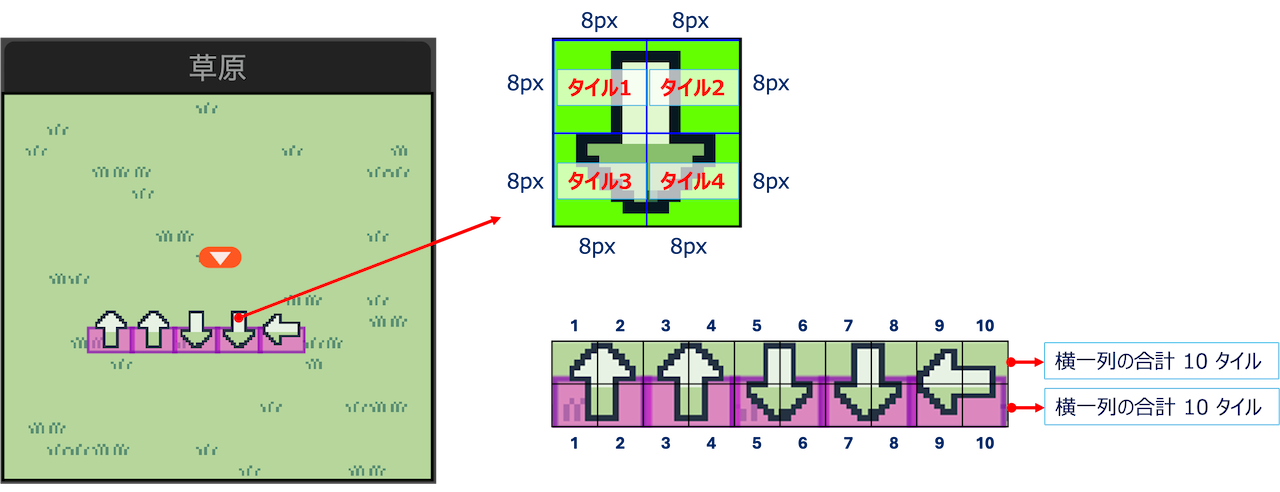
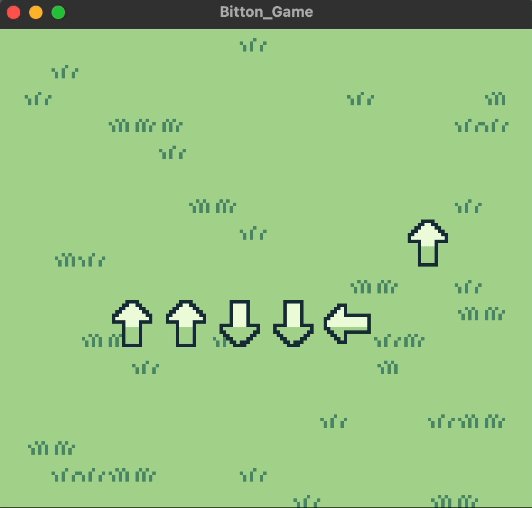
たとえば、次のようなシーンでアクターを
5 体ほどシーンに横一列で並べたとしよう。
この例では、1 体のアクターは 4 タイルで
分割されておる。
つまり、画面の横一列には 10 個のタイルが
上下 2 つに分かれて配置されておるんじゃ。


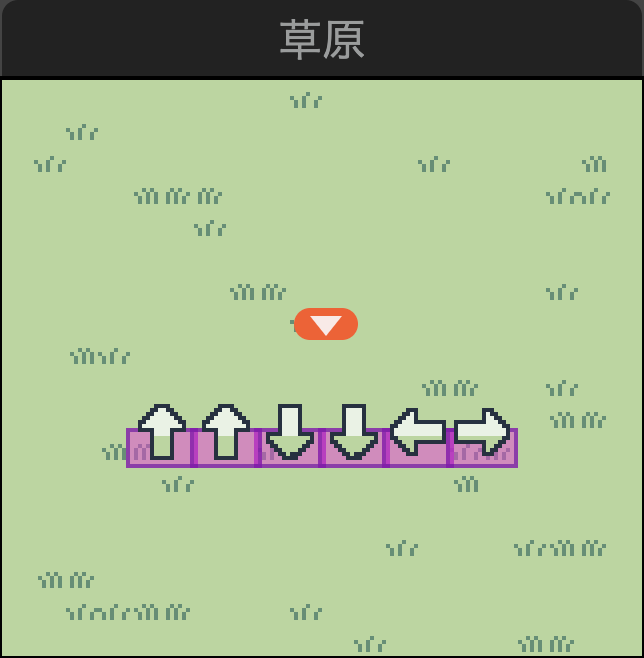
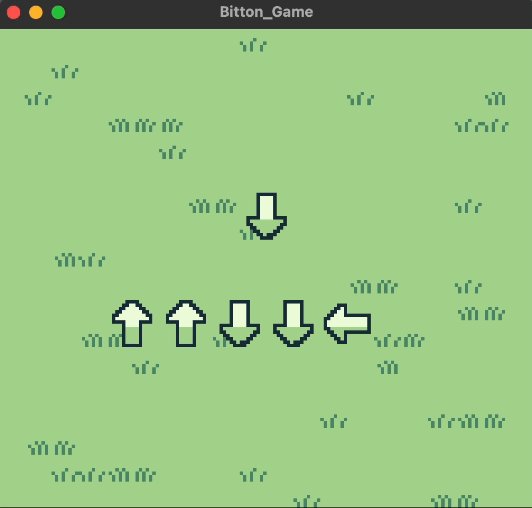
アクターをこのように配置するゾ。
つまり全部で画面 1 列に 12 タイルじゃ。


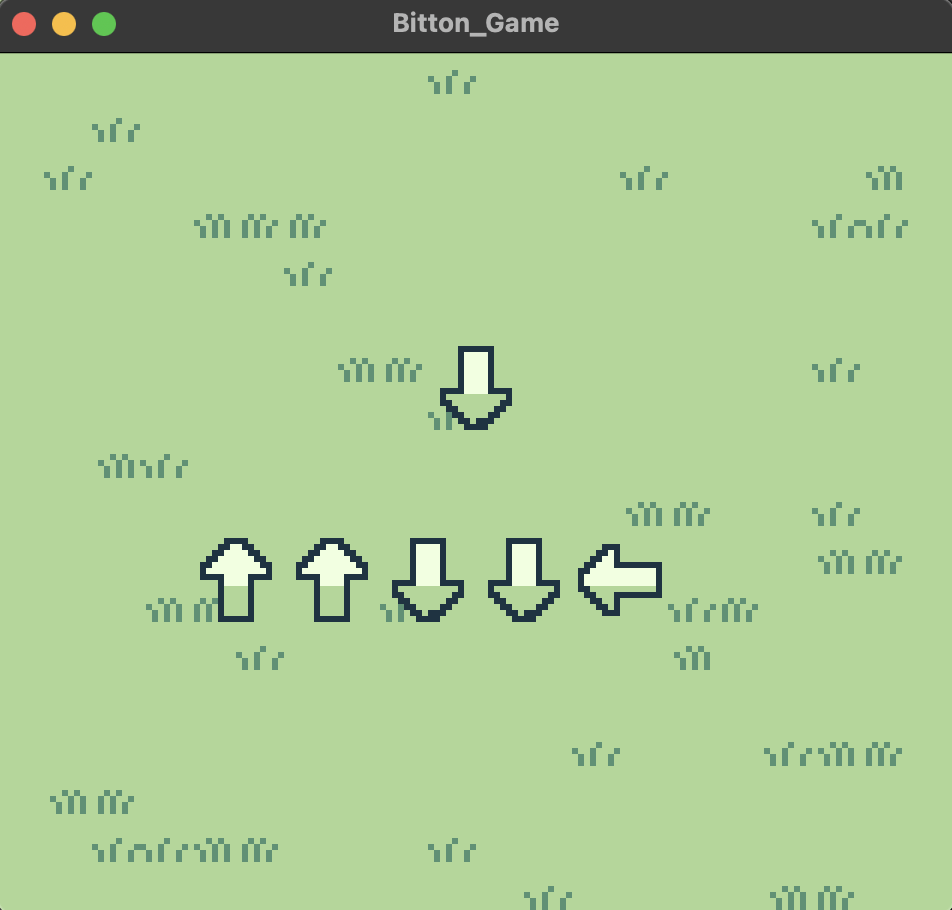
いちばん ひだりのアクターが
きえちゃったよぉ。
こ�のように、表示されている画面の
横 1 列には 10 タイル分のアクターしか
表示できない仕組みになっとるんじゃ。
するときは 10 タイルぶんに
するように きをつけるね。
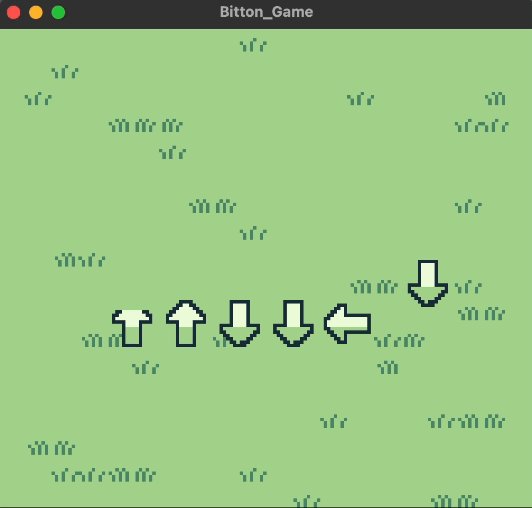
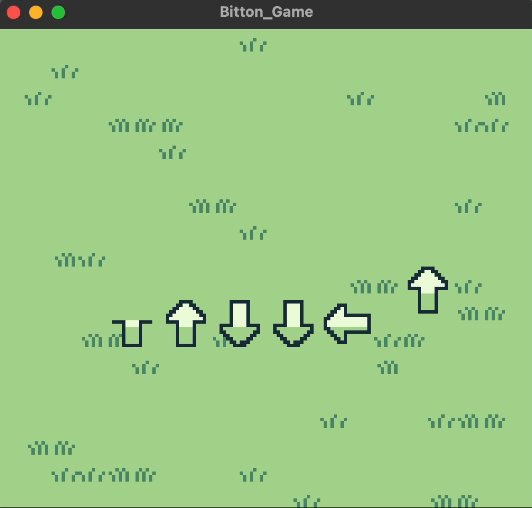
じゃがもう 1 つ、落とし穴があるんじゃ。
それは、プレイヤーアクターも実は・・・
アクターだということじゃ。
つまり、プレイヤーも含めて 10 タイル以上が
横 1 列に配置されてしまうと、他のアクターが
消えてしまうゾ!

アクターが きえちゃうねぇ。
移動範囲も考慮しながらうまく配置
する必要があるゾ。
たてに いちれつは だいじょぶなの?
縦に一列の場合はいくつアクターがあっても
大丈夫なんじゃ。
これはゲームボーイの描画の仕組みが
関係してくるんじゃが、ちと難しい話なので
また機会があるときにでも説明しようかの。
アクターとスプライトの違い
ビットン いまいち
アクターと スプライトの
ちがいが わからないよぉ。
アクターは演者のようなもの、と
冒頭で説明したが、演者は衣装を着るじゃろ?
その衣装がスプライトなんじゃ。
一人二役の演者などは衣装を変えたりもするじゃろ?
アクターも同じで、スプライトを着せ替えたりできるんじゃ。
衣装を編集するエディターのようなものじゃ。
まあ、ちとわかりにくい例えだったかもしれんが
とにかくアクターをシーン上で活躍させるには
スプライトを割り当ててやる必要がある、
ということじゃな。
たしかこの辺に漫画があったような・・・。
あぁこれじゃ。この4コマ漫画でも読んで
みるといいゾ。
ビットンの ちゃちゃっとかいた
ドットえは スプライトっていうんだねぇ。
それで そのスプライトを アクターに
はっつけるんだね。
では早速アクターの矢印の画像を
ビットンが書いた画像に変えてみようかの。
スプライトエディタに切り替えてエディタの
構成要素をひとつずつみていくゾ。

スプライトエディタ
やじるしが ひょうじ されてるねぇ。
スプライト画像の読み込み
ドラッグ&ドロップするのかな?
ドラッグ&ドロップは、スプライトエディタ以外の
エディタを表示していたとしても、できるゾ。
スプライトなのか ジービースタジオが
わからなくなっちゃわないの?
GB Studio は、透明色が含まれている
.PNG ファイルをスプライトとしてみなすんじゃ。
逆にいうと、透明色の含まれていないファイルは
背景画像としてみなされるんじゃ。
もし、背景画像をドラッグ&ドロップしたのに
プロジェクトフォルダに入っていない場合は
スプライトフォルダに入っている可能性があるゾ。
そのときは画像に透明色が含まれていないか確認ダ!
よみこまれたよぉ!
はたけのカブにぎたいして
カブをぬすむ トリだよぉ。
カブ盗り・・・だから、カブトリじゃな!
スプライト画像の作成について
スプライトのタイルについて
スプライト画像のピクセルサイズは、幅が 8px の倍数、高さが 16px の倍数である必要があります。
スプライトを構成する 4 色
シーン用の背景画像の作り方では、画像は 4 段階の濃淡で描くと説明しました。 スプライトも同様に 4 色のカラーコードを使用しますが、スプライトには透明部分があるため、1 色分は透過用のカラーコード(#65ff00)として使用する必要�があります。なので、実質的にスプライトは 3 色しか使用できないことになります。以下のカラーコード(16進数カラーコード)を使用してスプライト画像を作成してください。
GB Studio の公式ドキュメントページ から、お使いの画像編集ソフトウェア(Aesprite、Photoshop、Piskel)用のパレットスウォッチをダウンロードすることも可能です。
アニメーションシートについて
スプライト画像は、単一の画像として作成することもできますが、複数のコマ送りアニメー��ションを 1 つの画像に統合したファイルとして読み込むこともできます。このようなアニメーションパターンを統合した画像ファイルのことを「アニメーションシート」と呼びます。
例えば、次のスプライト画像には、下向き、上向き、右向きのアニメーションパターン(静止状態を含め、それぞれ 3 パターンずつ)を並べています。
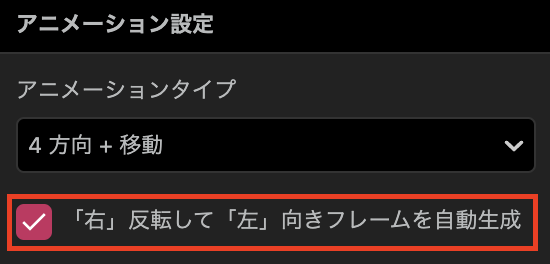
ちなみに、左向きのパターンは、スプライトエディタ内で右向きの画像を横反転させて作ることができるので、今回はあえて作成していません。横反転させる場合は アニメーション設定 の 「右」を反転して「左」向きフレームを自動生成 オプションを有効にします。

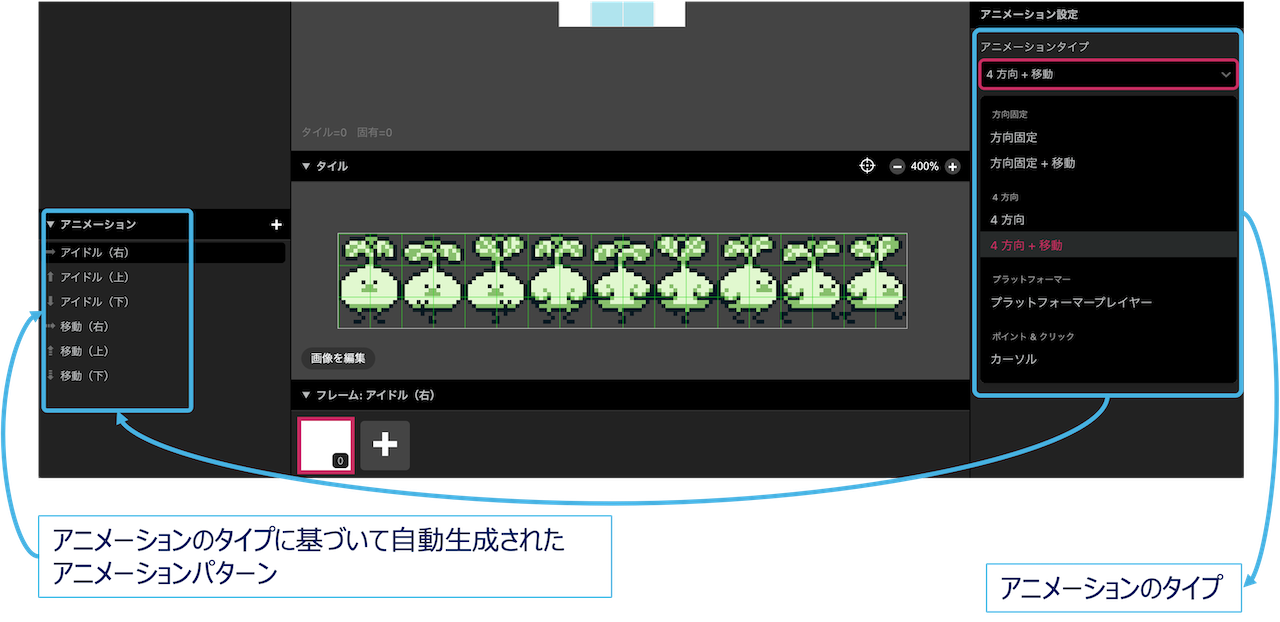
アニメーションタイプの自動判別
GB Studio は、読み込まれたスプライト画像をもとに、自動的にアニメーションタイプを適用しようと試みます。
例えば、読み込まれたカブトリは、4 方向に移動できるアニメーション可能なスプライトとして判別され、自動的にアニメーションパターン(画面左の アニメーション セクション)が生成されています。

もちろん、アニメーションタイプ のドロップダウンから、目的に応じてアニメーションタイプを設定することも可能です。
スプライトのアニメーション作成
作成していくゾ!
まずは、スプライトのサイズを決めるんじゃ。
エディタ右側のキャンバスサイズを
幅(W): 16px、高さ(H): 24px、に設定するゾ。
アニメーション のそれぞれのアニメーションパターンの種類に合わせて、
アニメーションのフレームをパラパラ漫画
のように設定していくんじゃ。

※ この例では、移動(上)と移動(下)のアニメーションフレーム設定は省いていますので、適宜設定してください。
プレイヤーアクターにスプライトを設定
シーンを選択して、
プレイヤースプライトシートドロップダウンリストから、先ほど作成した
スプライトを選択するんじゃ。

ついに カブトリが!
うごいてるよぉ〜!
ゲーム画面上で動いたときは感動モンじゃろ!
かんむりょう。
もっといろんな ばしょを
つくって カブトリの
あるけるばしょ つくりたい!
移動について教えてやるかのぅ。