シーンの概要
作成日: 2024年10月9日 更新日: 2024年10月19日
あまぐもが やってくる よかんがする。
ワシも実は雨が降る日は好きなんじゃ。
レトロ星はよく雨が降るからええのう。
あまごいの ぎしきを してるんだよぉ。
そんな日課があるんじゃナ・・・。
ビットン まだまだ やるきいっぱいなの。
では、さっそく GB Studio の続きを
やっていこうかの!
「シーン」について教えるゾ。
シーンについて
シーンとは
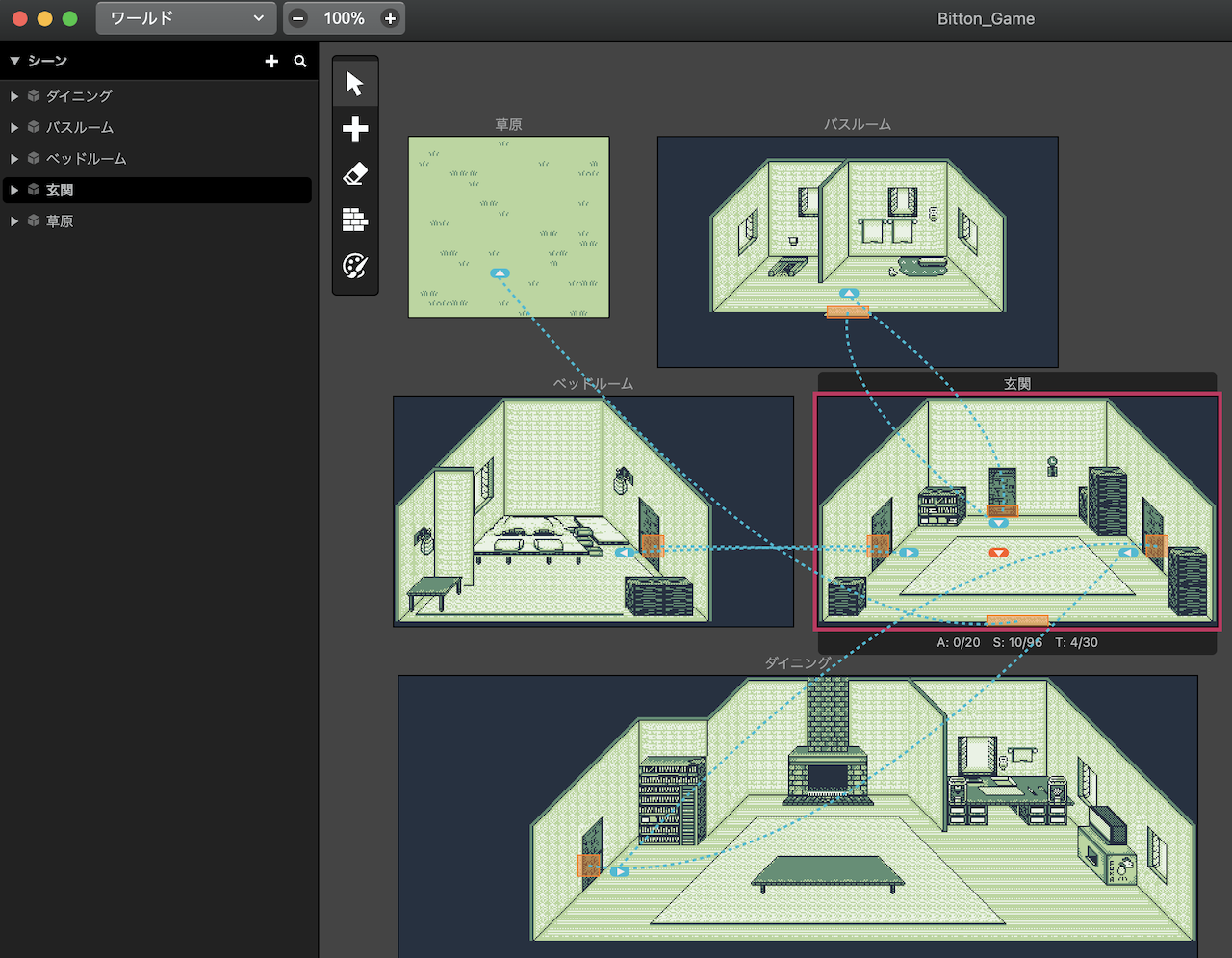
GB Studio を起動すると、ワールドエディタ画面が表示されます。この画面では、複数の「シーン」と呼ばれるステージごとの個別のゲームの画面を組み合わせてゲーム全体を組み立ていきます。各シーンにはアクターやトリガーを配置したり、イベントスクリプトを追加してゲームの機能そのものを実装していきます。

通常、それぞれのシーンは互いに「トリガー」と シーンの切り替え イベントによって接続されます。トリガーは、画面のオレンジ色の矩形で表され、プレイヤーが接触すると特定のイベントを実行します。トリガーに接触した時に シーンの切り替え イベントを設定することで、他のシーンに場面を移すことができます。
この例では、各シーンのドアや入り口にトリガーを設置して、プレイヤーの接触時に該当する他の部屋に移動するようにイベントを設定しています。
シーンの種類
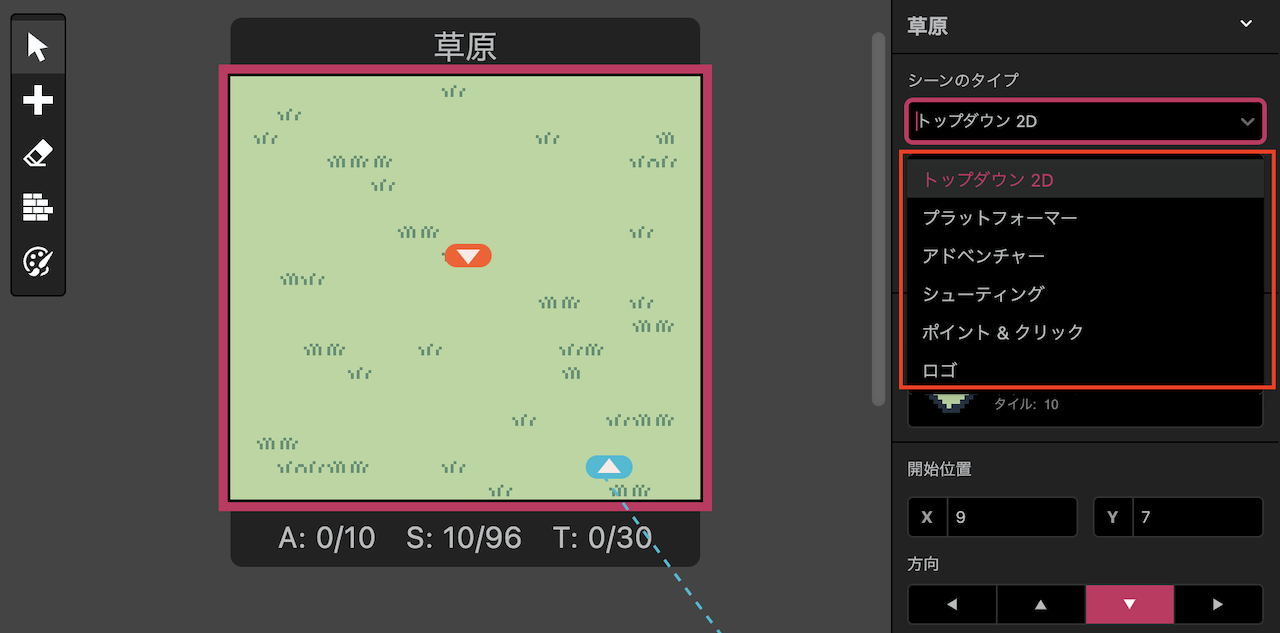
シーンにはいくつかのタイプ(種類)があります。デフォルトは「トップダウン 2D」というシーンのタイプが適�用されています。シーンのタイプを変更するには、シーンを選択したときに表示される右側の情報のパネルの シーンのタイプ から設定することができます。

トップダウン 2D
キャラクターやフィールドを上から俯瞰して見た視点で操作するゲームを作る時にはこのシーンのタイプを選びます。RPG、アクション、シミュレーション、ストラテジー、ノベル系、アドベンチャー、など幅広いゲームのシーンを作る際にオススメです。
本講座では基本的に、このトップダウン 2D シーンを用いたチュートリアルで進めていきます。
プラットフォーマー
横方向など一方向にスクロールするフィールドでキャラクターが移動したりするゲームなどを作る時にはこのシーンのタイプを選びます。2D スクロールアクションを作る際にオススメです。
アドベンチャー
トップダウン 2D と似ていますが、キャラを上下左右方向だけでな�く、斜め移動も含めた 8 方向に動かすことができます。
アドベンチャーを作る際にオススメですが、このシーンはまだ発展途中で不具合も多いです。
シューティング
スクロール型シューティング系(Shmup とも言われます)ゲーム用のシーンです。
ポイント & クリック
擬似マウスカーソルで画面内をポイント、クリックして謎解きをするようなゲーム用のシーンです。
ロゴ
主にゲームのロゴや一枚絵を表示するのに使用されるシーンです。後述するタイル数制限を超えた固有タイルを配置することができますが、使用できるスプライト数が激減します。
シーンのタイプが いっぱい。
どれにすれば いいのかなぁ?
幅広いゲームジャンルをカバーできる
トップダウン 2D のシーンタイプで進めていくゾ。
では、さっそくシーンを作ってみようかのう。
シーンの作成と画像の読み込み
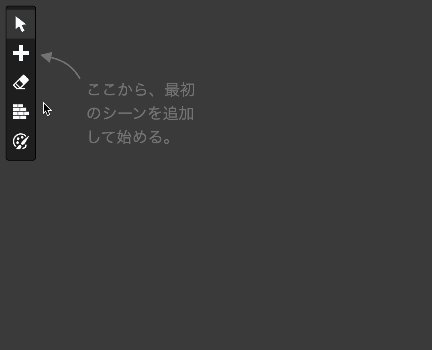
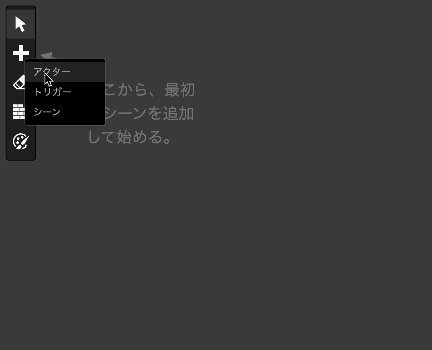
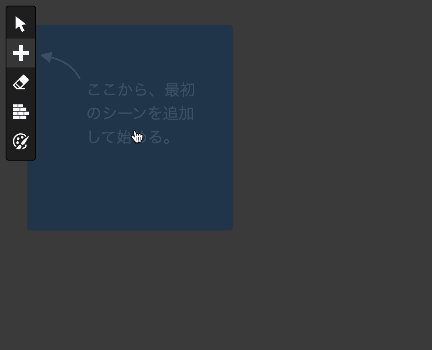
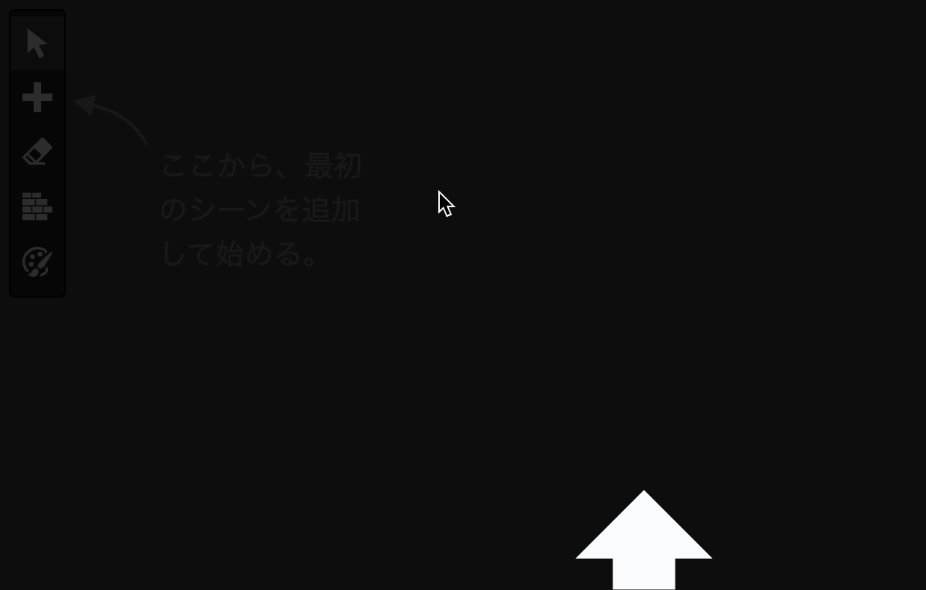
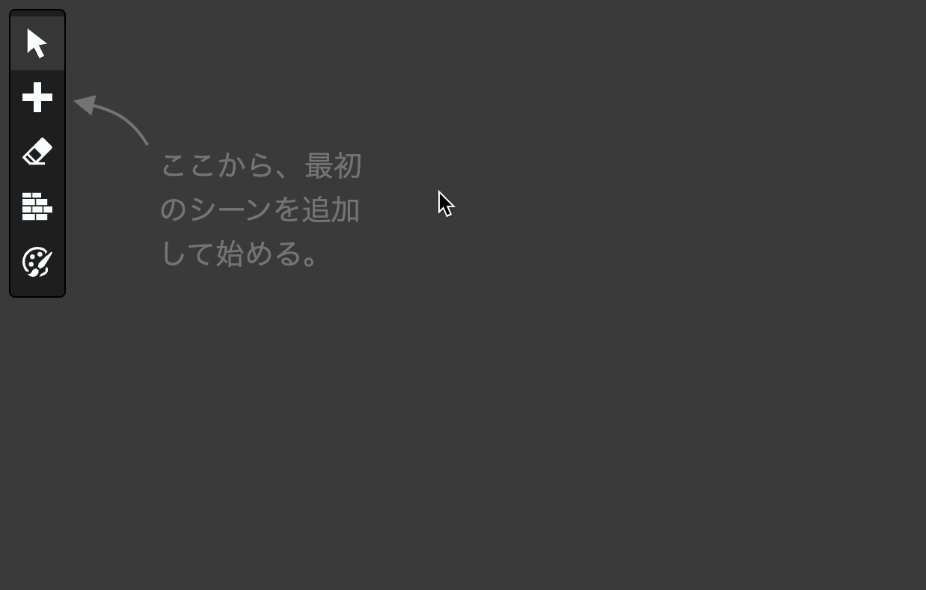
+ ボタンをクリックして シーン を選択すると新しいシーンを作成するモードになるゾ。
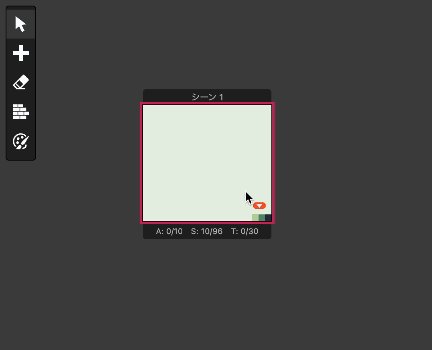
この状態でステージの好きなところをクリックして
新しいシーンを配置するんじゃ。

試しに草原の背景にしてみようかのう。
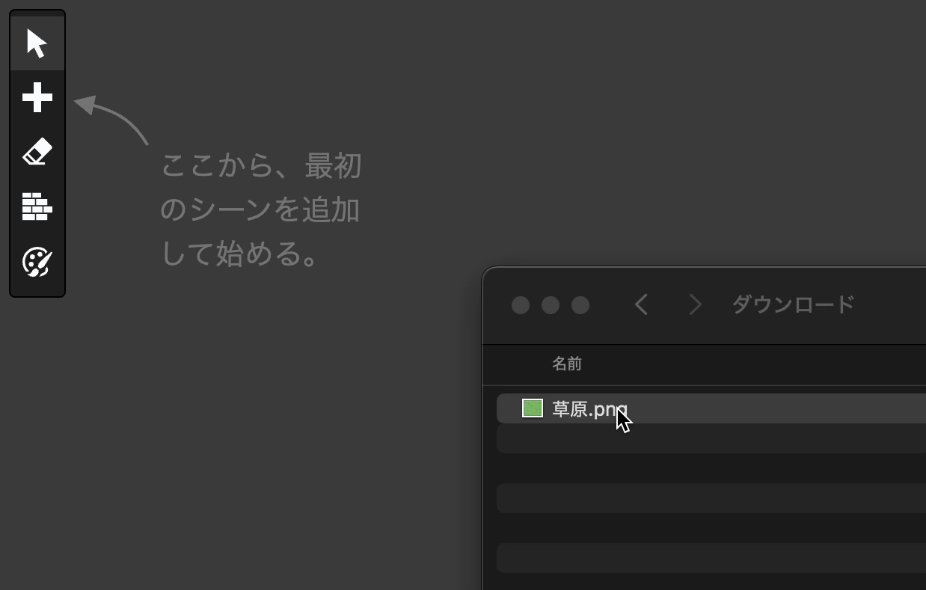
ワシの作った草原のグラフィックファイルを
ここからダウンロードできるゾ。
(右クリック >
名前を付けて画像を保存… >草原.png として保存)ジービースタジオにいれるの?
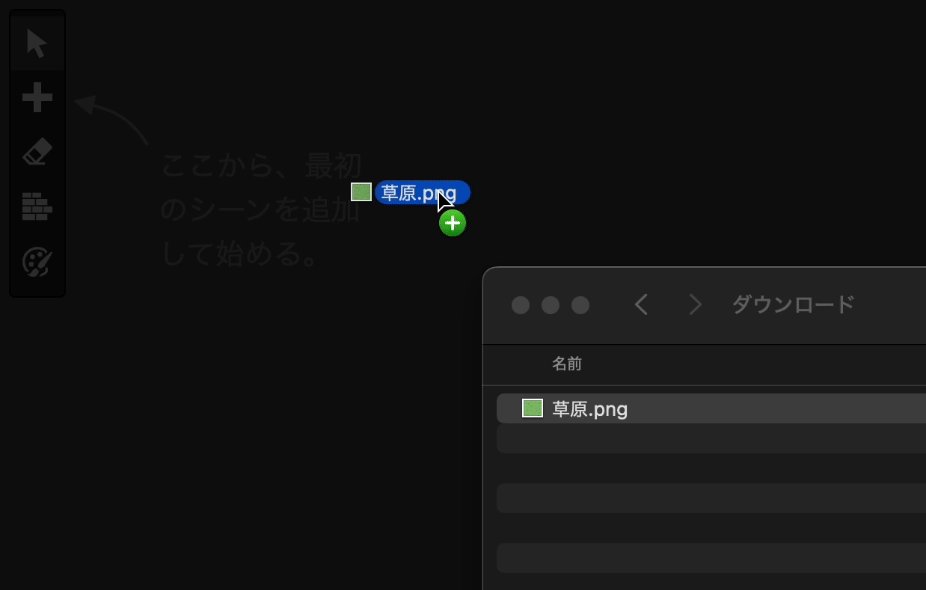
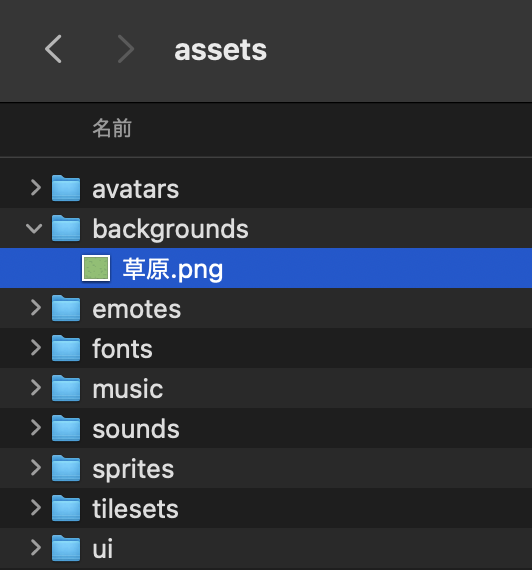
ドラッグ&ドロップするだけじゃ。

assets/backgrounds フォルダに自動的に入るんじゃ。
背景画像として読み込みたいファイルは
透過されている箇所があってはならん。
透過された箇所がひとつでもあると、
スプライト用の画像として判別され
スプライト画像用の
assets/spritesフォルダに入ってしまうんじゃ。
また、もうひとつ重要な点があるゾ。
それは、画像ファイルの解像度は
必ず 8 ピクセルの倍数であることじゃ。
8 ピクセルのばいすう?
幅 256px 高さ 256px の画像サイズは大丈夫じゃが
幅 250px 高さ 199px は幅・高さのそれぞれのピクセル数が
8 で割り切れないからダメなんじゃ。
シーンに背景画像を適用
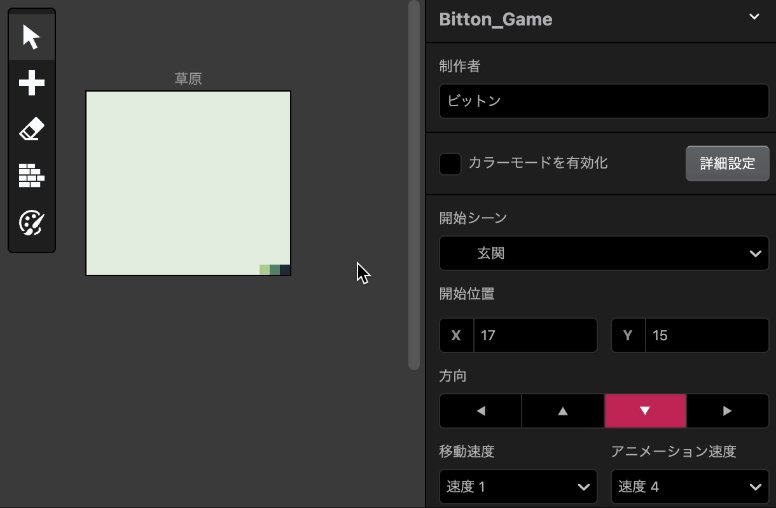
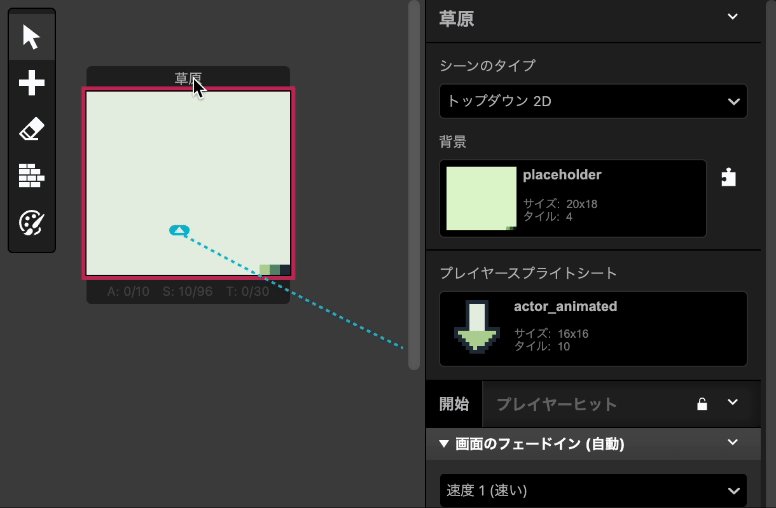
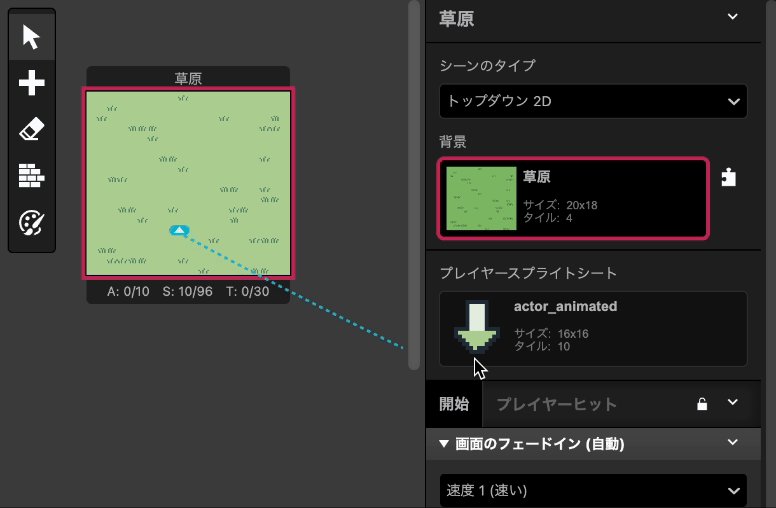
シーンの背景として適用してみるゾ。
背景を適用したいシーンをクリックして
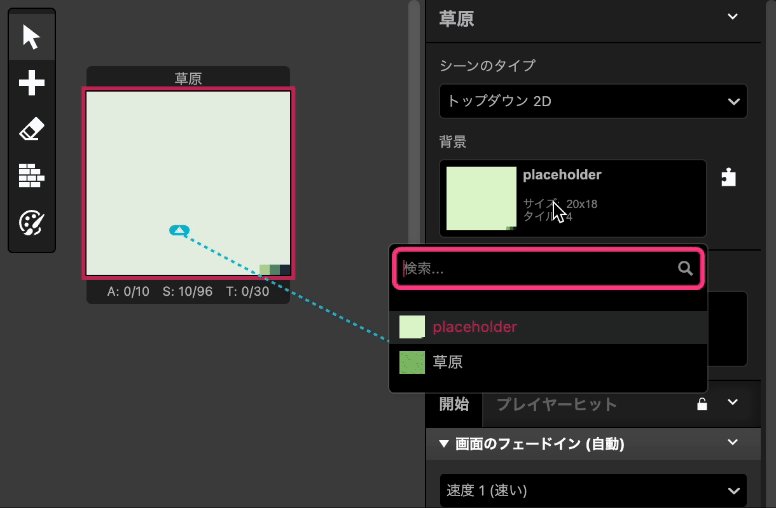
エディタの右側にあるシーンの設定項目��の
背景 ドロップダウンをクリック。さきほど読み込んだファイル名「草原」
を選択したら、適用完了じゃ。

背景画像の作成について
画像の作成ソフトウェア
背景画像は一般的なグラフィック制作ソフトであれば作成することができます。本サイトでは aesprite というドット絵の制作に特化したソフトウェア(有料/USD 19.99)を使って説明します。もちろん、Photoshop や EDGE など、使い慣れているソフトウェアがあれば、そちらを使用しても問題ありません。
背景画像のタイルについて
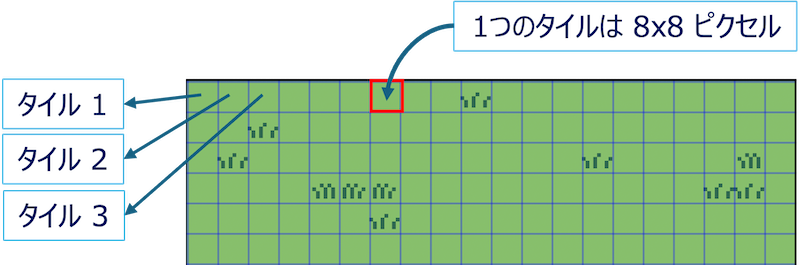
GB Studioでは、画像の最小サイズは「横 8px 縦 8px 」になります。そしてこの最小サイズの画像パーツの事を「タイル」といいます。GB Studio ではタイルを基本単位として扱いますので、今後はこの単位を使って説明していきます。

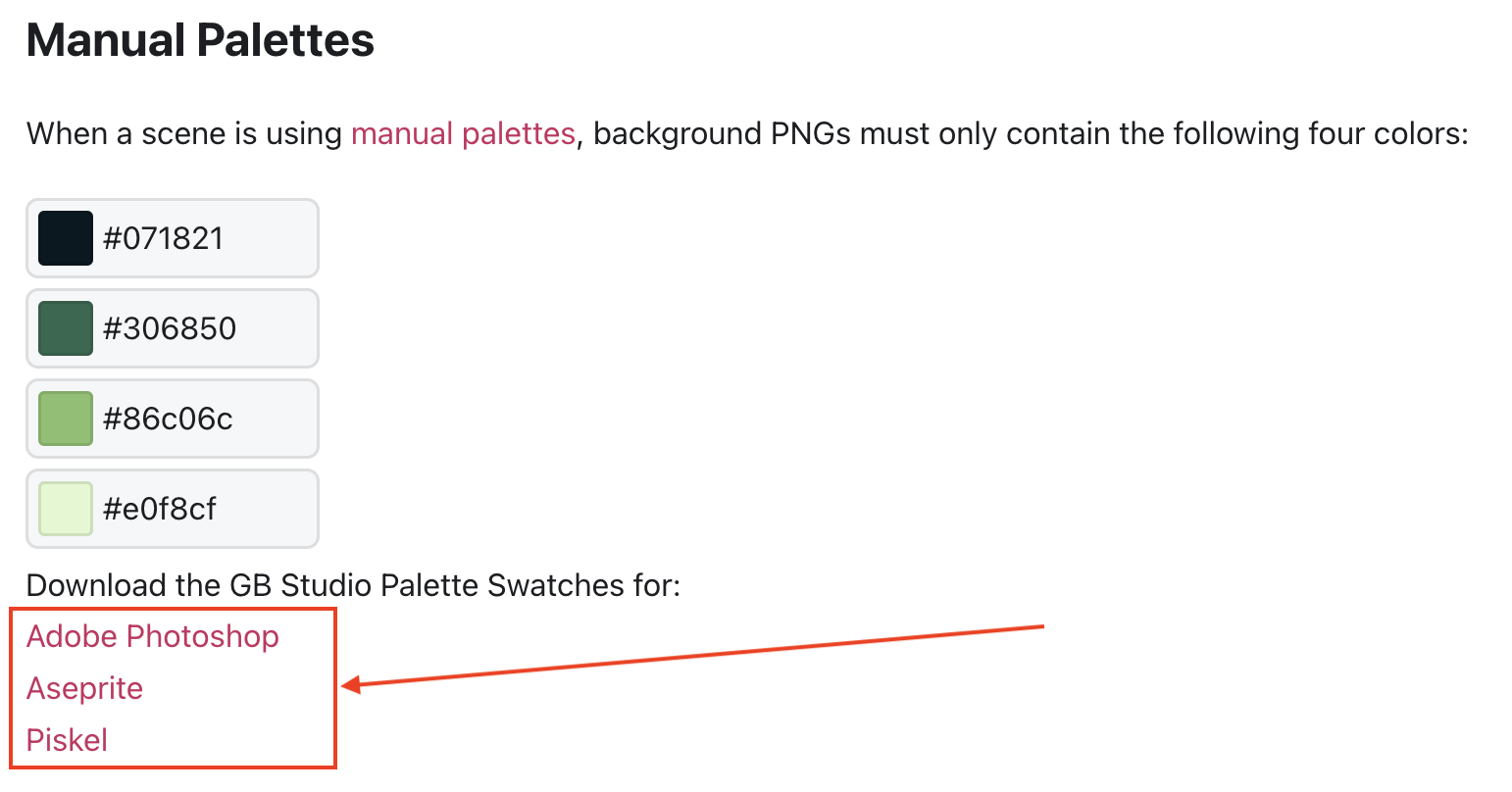
背景画像を構成する 4 色
ゲームボーイの場合は 4 段階の濃淡で 4 色を表します。
スーパーゲームボーイやゲームボーイカラーの場合はこの 4 段階の濃淡にパレットを割り当てる事で色を表現します(パレットについては別の講座で説明します)。
つまり、単色表示のゲームボーイ風(グリーン調)でゲームを作りたい場合でも、カラー表示のゲームボーイ風でゲームを作りたい場合であっても、画像素材はすべ�て 4 段階の濃淡(4 つのカラーコード)で作成する必要があります。以下のカラーコード(16進数カラーコード)を使用して背景画像を作成しなくてはいけません。
GB Studio の公式ドキュメントページ から、お使いの画像編集ソフトウェア(Aesprite、Photoshop、Piskel)用のパレットスウォッチをダウンロードすることも可能です。

※ GB Studio 4.x からは、自動パレット機能が追加されましたので、上記の 4 色以外を用いた画像だったとしても、プロジェクトへの読み込み時に自動的に近似色のパレットを生成してくれます。ただし、精度は完璧ではないため予期せぬ色に変換されてしまうことがありますので、なるべく基本の 4 段階のカラーコードを使用して自分で作成したパレットを割り当てた方が狙った色を出しやすいです。
背景画像のサイズ制限
背景画像は、最小で 160px x 144px(ゲームボーイの液晶画面サイズ)のサイズに設定できます。これは 20 x 18 タイルに相当します。また、最大サイズは、幅と高さを合わせて 2,040px 以内にする必要があり、幅と高さを掛けた数が 1,048,320 ピクセル以内にする必要があります。例えば、2,016px の幅をもつ背景画像は、高さを 520px にする必要があります(2,016 x 520 = 1,048,320 ピクセルとなるからです)。
背景画像の固有タイル数の制限
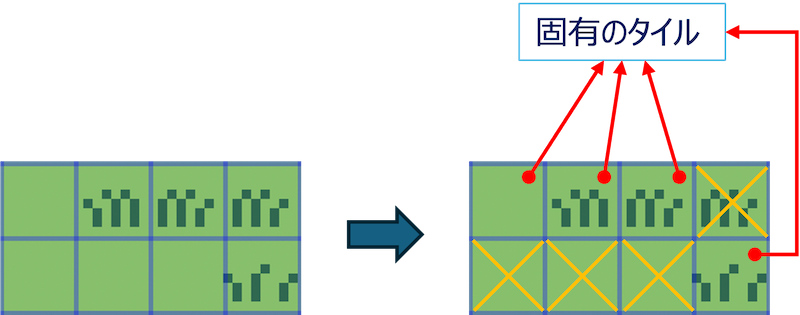
固有タイル(ユニークタイルとも呼ばれます)とは、個別のパターンを持つタイルの事を指します。次の画像の例を見てみましょう。草が生えていたり生えていなかったり様々なタイルがあります。このタイル 1 つ 1 つを見て、同じ画像のタイルがある場合はそれらを除いて見てみましょう。残ったタイルが固有タイル(ユニークタイル)です。画像の全体のタイル数 8 タイル中、固有タイル数は 4 タイルある事がわかります。

各シーンの背景画像は固有タイルを最大 192 個まで設置できます(カラーのみ モードでは 384 個まで)。現在のシーンがどのくらいの固有タイルを使用しているかは、エディタ右側のシーン情報パネルの 背景 セクションで確認することができます。

ゲームの起動とプレイヤー操作
ゲームとして起動してみようかの?
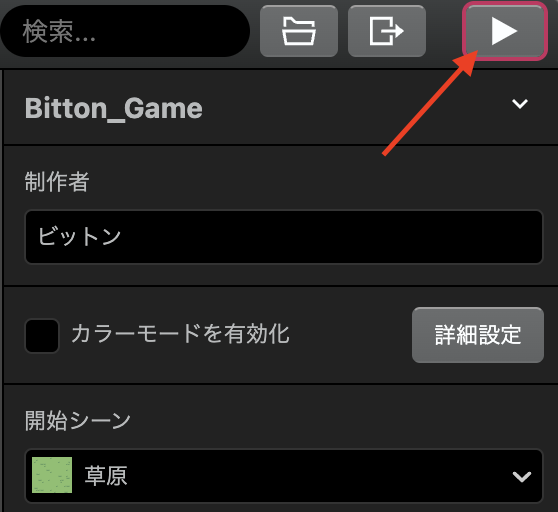
GB Studio の画面右上にある
再生ボタンをクリックじゃ。

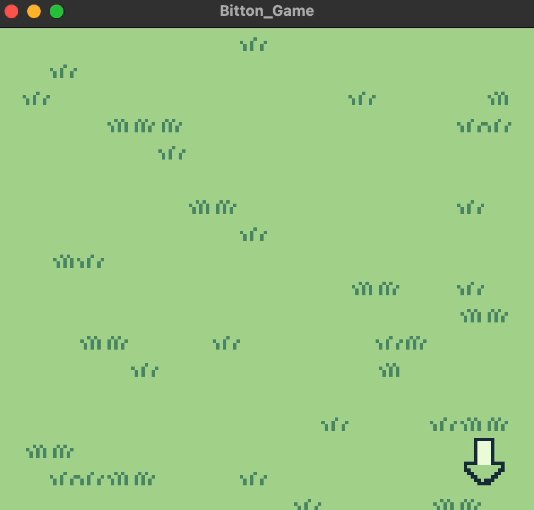
ビットンのゲームが きどうしたよ!!

キーボードの
↑←↓→ キーで うごかせるね。キーボードの矢印キーで移動する他に
Z キーが (A) ボタン、X キーが (B) ボタンShift が SELECT、Enter が STARTといった感じで入力操作ができるゾ!
ビットン このヘンテコな やじるしを
じぶんでつくった キャラクターにしたいよ!
ではお昼ごはんを食べた後にプレイヤー画像と
アクターについて説明しようかの!